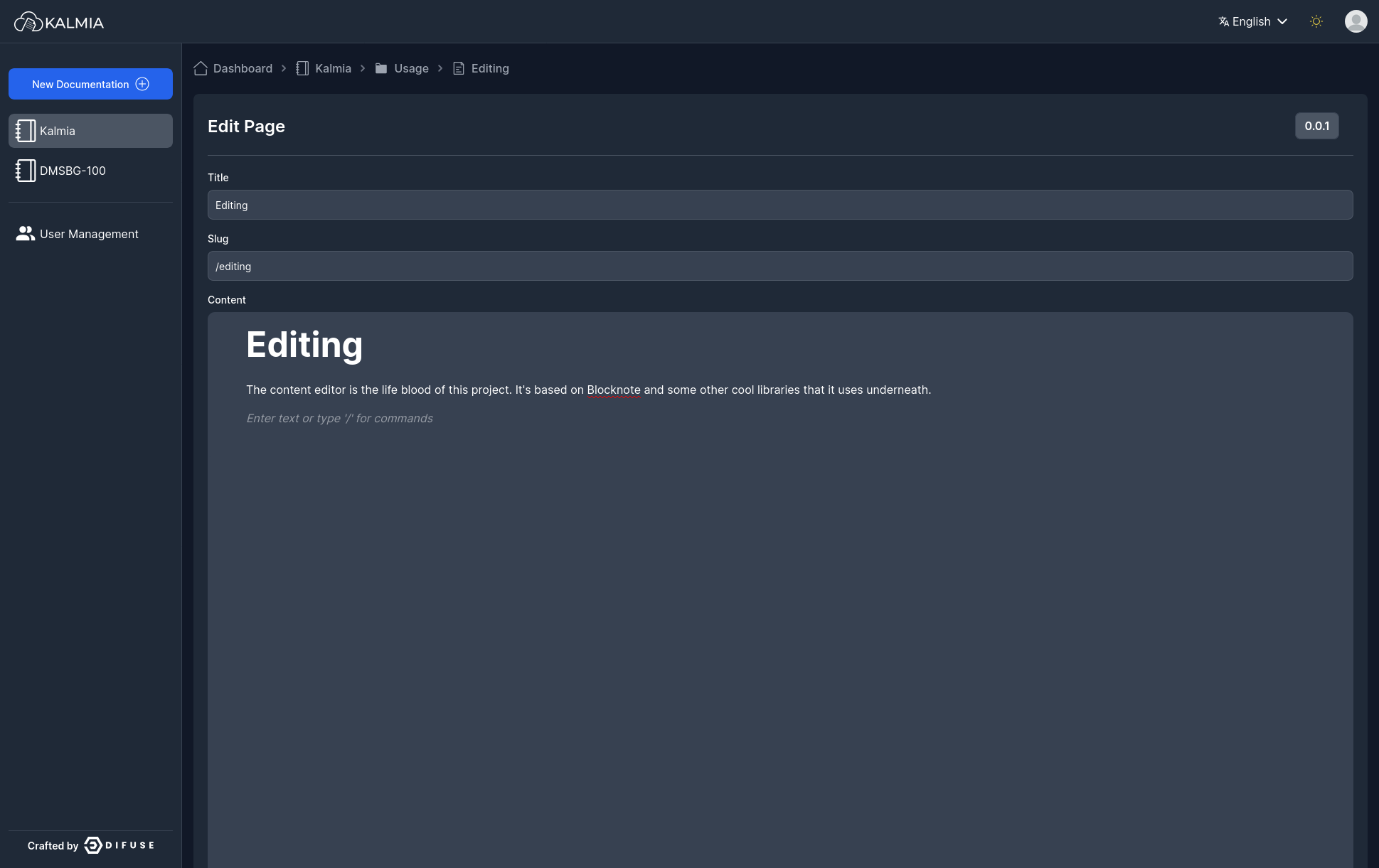
Editing
The content editor is the life blood of this project. It's based on Blocknote and some other cool libraries that it uses underneath.

Basic Details
Title: This is the title of the page, it will show up on frontend the same way!
Slug: This is used for both the path generation as well as URLs in the browser, it's important that this is unique.
Editor Features
- If your S3 setup is good you can just copy an image to clipboard and paste it in here that should work fine! You can also open a menu of things you can use by pressing the / key on your keyboard.
- Common short cuts like Control + C/Z/V will work and Control + S will trigger a save as well!
- It also supports the # for header, so when you start typing # and some text it will set it up as a header. Also remember that the first header (h1 or #) will be considered as the title for the page on the frontend when opened.
- The formatting for images, among other things will persist all the way to the frontend.
ON THIS PAGE